ROBE
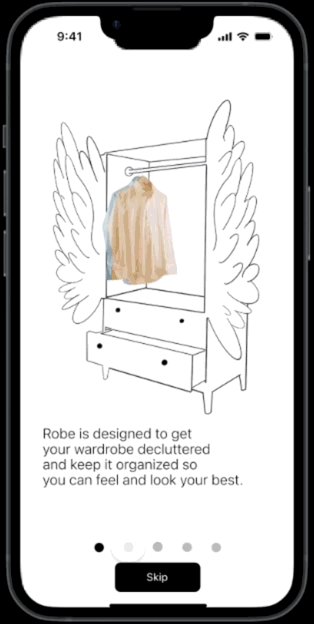
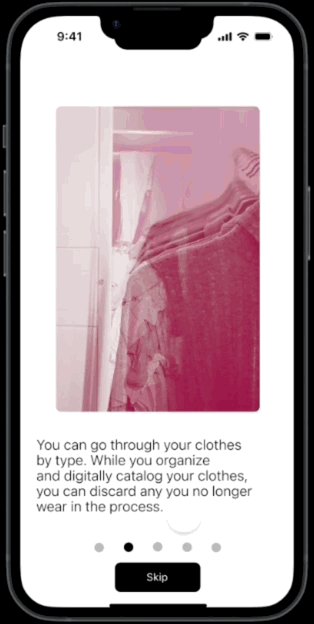
ROBE is an app that digitizes and organizes your wardrobe and does the “dirty” work for you. From creating and scheduling outfits to personalized storage consultations, ROBE transforms the mundane into a stylish journey.How it Started
-
UX Researcher & Designer
Embarking on a quest for innovation, my partner and I were challenged with the mission of creating a groundbreaking mobile application addressing a tangible need in users' daily lives.
In this collaborative venture, my partner and I donned the hats of UX researchers and designers, seamlessly blending our expertise. I spearheaded the research, while my partner took the lead in design, fostering a dynamic partnership.
-
Our journey was powered by tools such as Figma, FigJam, Miro, Canva, Adobe, Trello
-
In the time frame of 3 weeks, we sculpted the ROBE experience, balancing efficiency with creativity.
Phase 1: Research
The Problem
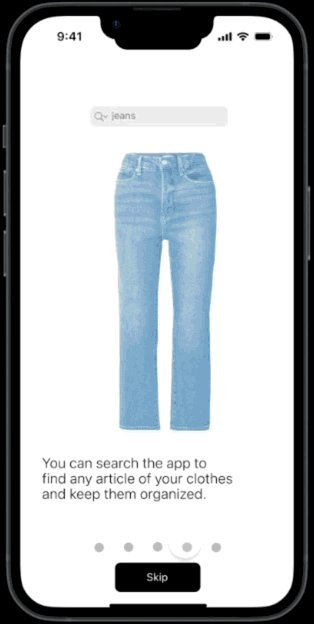
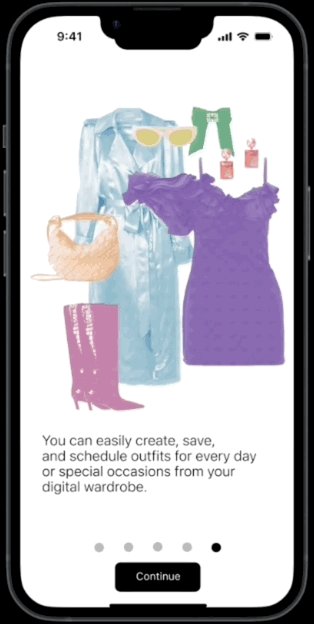
ROBE emerges as a solution to the disarray in people's wardrobes, promising to digitize and organize, fostering confidence and daily life efficiency. By creating a digital catalog, suggesting organization strategies, and streamlining outfit planning, ROBE aims to redefine wardrobe management.Research & Analysis
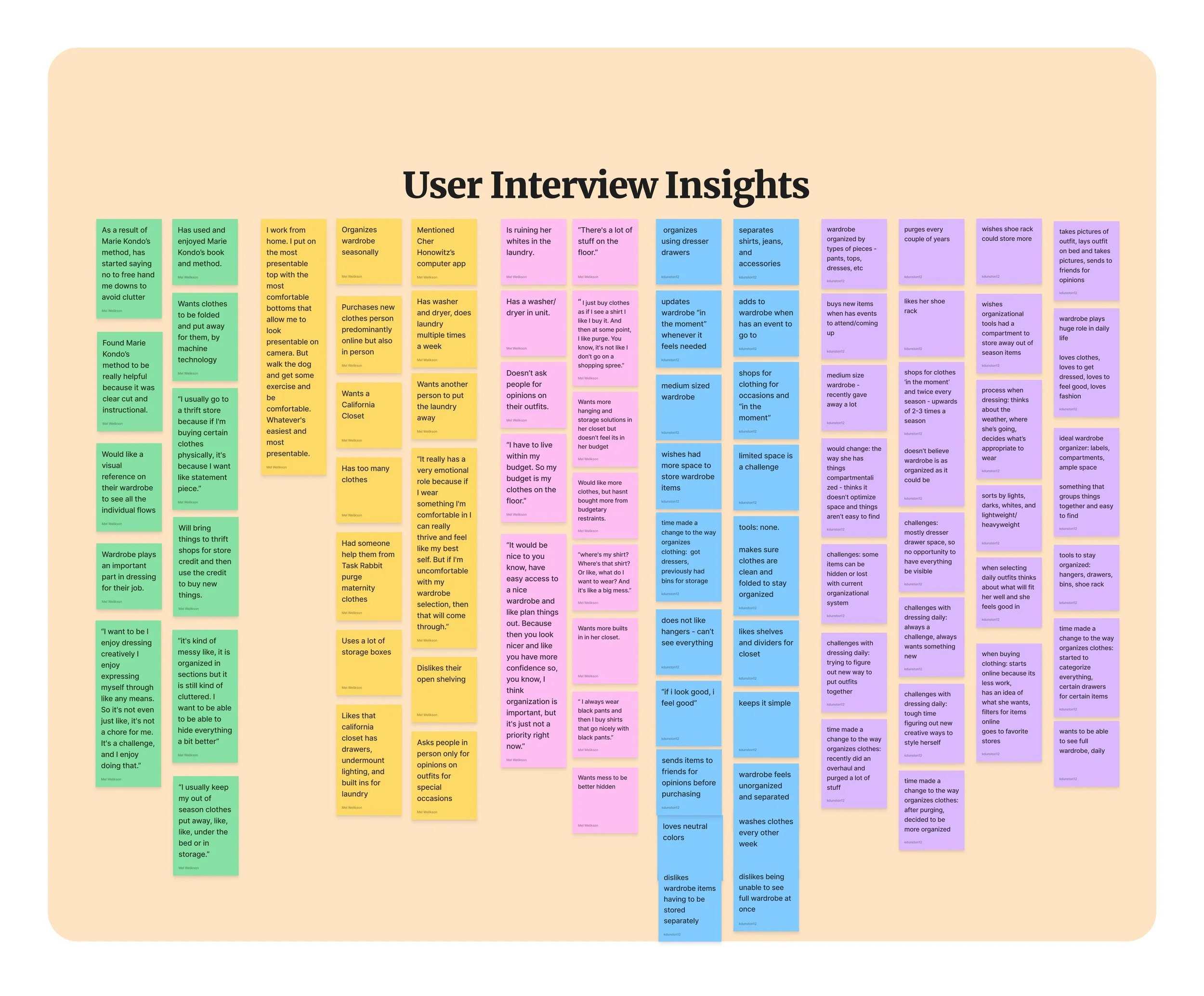
Through 1-on-1 user interviews and a survey, common threads emerged—users expressing dissatisfaction with wardrobe organization and the ongoing struggle to maintain order. Discovering challenges in finding specific items and utilizing wardrobes for self-expression fueled the creation of ROBE.Definition
We delved into the essence of wardrobe, organizing, and digitizing, defining the terms that would guide our research.Objective
Unveiling current wardrobe organization methods, identifying challenges, understanding the ideal storage preferences, and exploring the role of wardrobes in daily life.Target users: Smartphone users seeking a stylish and organized wardrobe experience.
Age range: 29-40 years old
User Interview Takeaways
Potential users yearn for organized wardrobes, face challenges in maintaining order, struggle to find items, and view wardrobes as expressions of self.Proto Persona
An empathy map birthed Jen Campbell, a Marketing Associate in LA, whose passion for fashion is tempered by a struggle to stay organized and a desire for a more sustainable lifestyle.The User Thinks: “What is the quickest way to coordinate all of these trip planning components?”. Phase 2: Brainstorm & Ideation
Empathy Map
Next, I did an Empathy Map to help develop my final persona, the user persona. I created a few ideas for what the potential user would say, think, do, and feel. The user says: “I can't find what I want to wear.”The user thinks: “Why isn't my closet the way I want it to be?”The user does: Struggle to keep their wardrobe organized.The user feels: Good when he/she looks good.
Key Takeaways on Potential Users
People…are unhappy with how their wardrobe is organizedstruggle with maintaining an organized closetfind it challenging to find what they are looking for in their wardrobesexpress themselves through their wardrobe
From the research and Empathy Map, came the final persona, the user persona
User Persona
Jen Campbell
Jen is a Marketing Associate in LA, whose passion for fashion is tempered by a struggle to stay organized and a desire for a more sustainable lifestyle.
Needs: to maintain effective time management, dress appropriately for occasions, and feel organizedLikes: fashion, online shopping and buying vintageGoals: to organize closet, maximize time, get rid of clothes no longer worn, and look/feel her bestDislikes: her current storage solutions, her closet setup and keeping track of wardrobe items
Affinity Diagram
Using my proto persona and user interview responses as guides, I began to brainstorm the needs and wants of potential users and how that would translate in my design. I started by putting user interview responses on FigJam sticky notes and grouping them by common themes to create an Affinity Diagram.The common themes I noticed were trip goals, tools, pain points, and post pandemic needs.
I Like, I Wish, What if
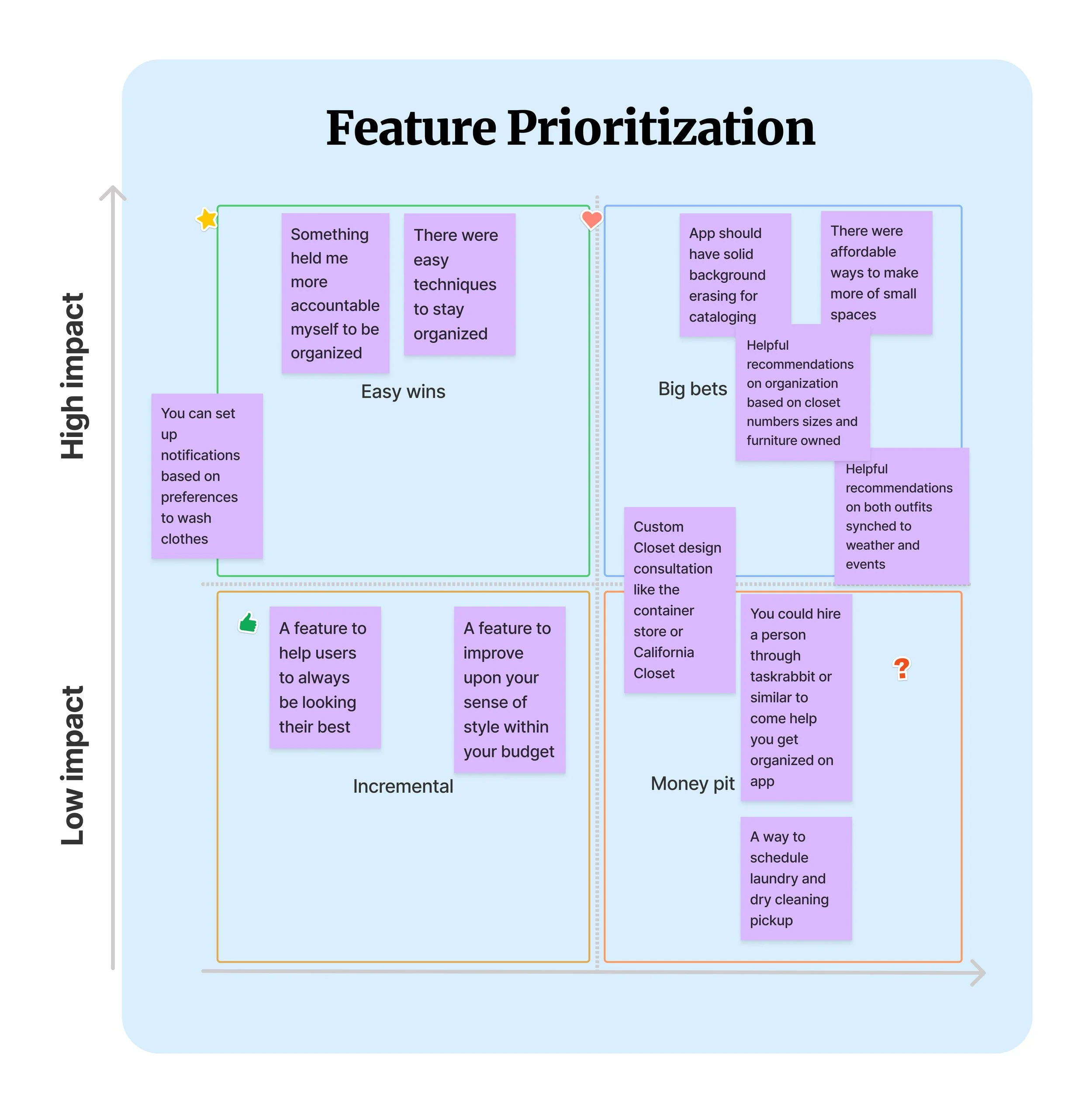
With the user persona, Jenna, as my guide, I then used the "I Like, I Wish, What if'' method to imagine what the ideal UI design would be for Robe app users.Feature Prioritization Matrix
I came up with a few responses for each category, "I Like" "I Wish" "What if" and then organized this brainstorm using the Feature Prioritization Matrix, to group and categorize the ideas leading up to the design phase. I put each imagined response into its respective section: low effort/low impact; high effort/low impact; high impact/low effort; high impact/high effort.
Key Takeaways
I then voted on the top answer from each category, according to what I felt was most important for the website's UI and the user's experience.TravelersLike: “Things that shorten the amount of time spent on individual and group trip planning.”Wish: “Someone else could curate the trip itinerary for me based on travel goals/needs.”Think “What if”: “I could experience a trial trip through VR?”